Scenario: Set up an Embedded Dynamic Repeater Dashboard and add multiple instances of the same components.
Dynamic Dashboards can leverage templates to display similar items in the same dashboard, such as a list of icons or multiple grids. You can also trigger this from a Dynamic Dashboard Service Assembly file, which enables you to dynamically generate the list of items. For information on the standard no-code Repeater functionality, see Embedded Dynamic Repeater Dashboard.
You want to display user images and names in an Embedded Dynamic Repeater Dashboard. Complete these steps:
-
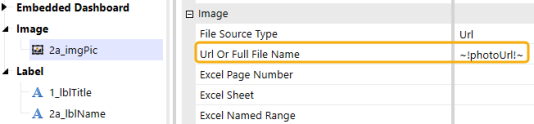
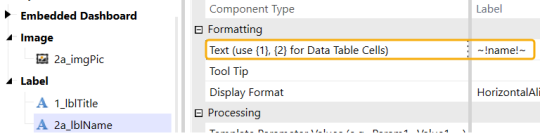
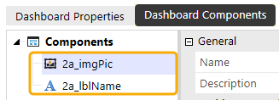
Create an image component and a label component. See Component Display Format Properties. In this use case, each component is configured with template parameter values variables. These are populated by the RepeatArgs in the code. When the template runs, it is replaced with the actual image URL or name.


-
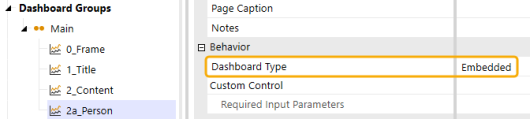
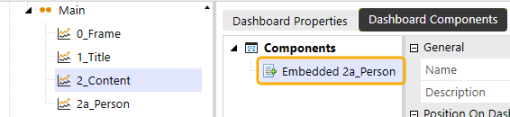
Create an Embedded Dashboard. See Dashboard Properties. In the Dashboard Components tab, add the image and label components to the Embedded Dashboard.


-
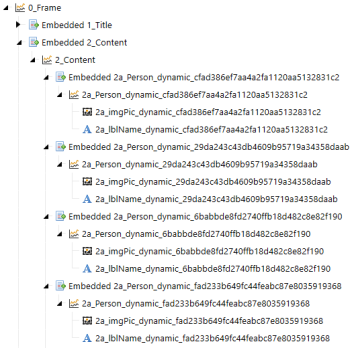
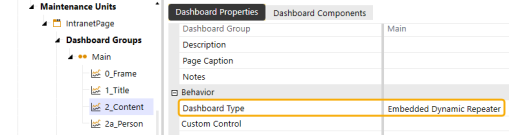
Create an Embedded Dynamic Repeater Dashboard. See Embedded Dynamic Repeater Dashboard. In the Dashboard Components tab, add the Embedded Dashboard Component. When the Embedded Dynamic Repeater Dashboard runs, it will repeat this Embedded Dashboard Component for each user. 0_Frame dashboard contains the Embedded Dashboard Components for 1_Title and 2_Content dashboards.


-
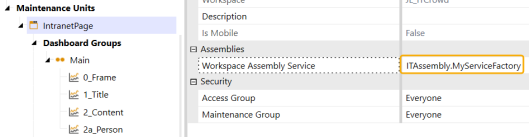
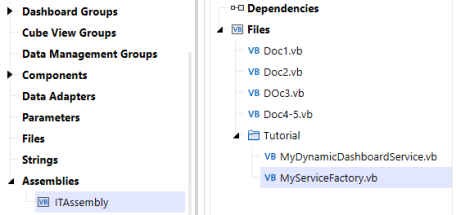
In this use case, the Maintenance Unit's Workspace Assembly Service property is set to ITAssembly.MyServiceFactory. This property matches the ITAssembly Assembly which contains the MyServiceFactory Assembly file. This assembly will return the services.


-
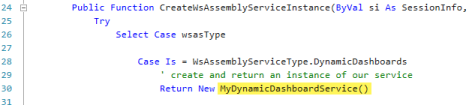
In the MyServiceFactory Assembly file, the following code is the request you need to enable the processing of Dynamic Dashboards. This code returns what is set in the MyDynamicDashboardService file in the same Assembly.


-
The MyDynamicDashboardService Assembly file's default source code contains various automatically created methods. Fill in the sections required to display the user images and user names.
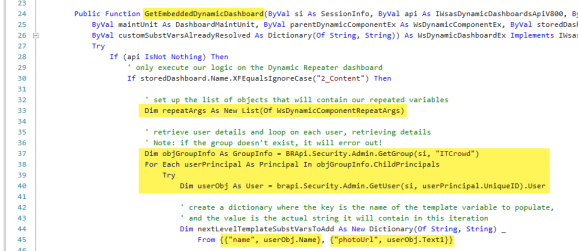
The logic starts with GetEmbeddedDynamicDashboard. Use this to retrieve the list of users and set them in a data structure to keep track of the user images and user names.

-
Build a dictionary with a list of these RepeatArgs.

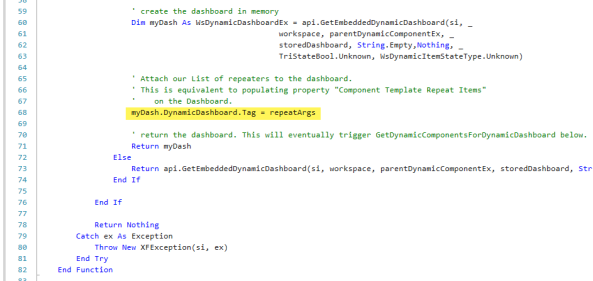
-
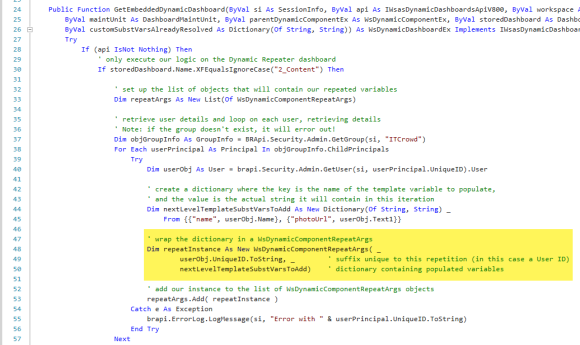
Create the dashboard in memory and add that RepeatArgs, the list of objects containing the user images and user names, to this Tag object.

-
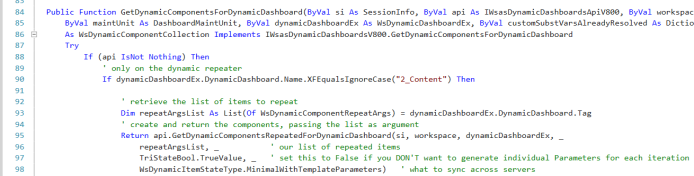
After the dashboard has built the list and ran the method, it calls the GetDynamicComponentsForDynamicDashboard method, which generates each individual object.

This is the result. When this dashboard is run, it will display the corresponding user images and user names.